Hur man infogar lokala bilder i Google Earth
Svar på några frågor som kommer till mig, jag tar tillfället i akt att lämna resultatet för allmänt bruk.
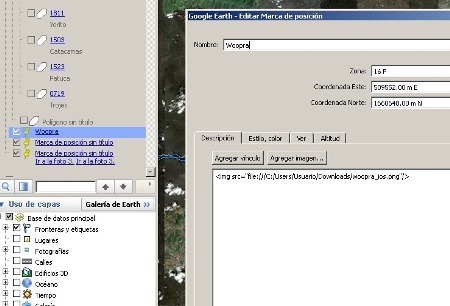
För ett tag sedan hade jag talat Hur bilder kan sättas in länkad till en punkt i Google Earth, men använder webbadresser. I det här fallet vill jag visa det med en lokal sökväg:

Förutsatt att filen är i C läget /Users/Usuario/Downloads/woopra_ios.png, då koden skulle vara:

Om du vill göra något annat, till exempel att placera flera bilder, med tjocklek, med en annan storlek, kan du använda en större kod som
<img src="file:///C:/images/topo1.jpg"WIDTH = 500 HEIGHT = 400 BORDER = 8/>
<img src="file:///C:/images/luna.jpg"WIDTH = 500 HEIGHT = 400 BORDER = 8 />
<img src="file:///C:/images/shema.jpg"WIDTH = 500 HEIGHT = 400 BORDER = 8 />
Om du vill placera ett bord kan du använda mer information, bakgrundsfärg etc. Det kan göras med Dreamweaver eller en annan html-redigerare och sedan kopiera koden. Till exempel lämnar jag en:
Rubrik
Meny Text 1 Text 2 Text 3t
Innehåll
bilden här
två
Geofumerad
Och detta skulle vara resultatet:

Självklart stöder Google Earth inte alla HTML- eller javascript-taggar, men det går nog att göra.







Det finns möjlighet att få bilder KML filkatalog där sparade KML, och så även flytta katalog, leds till en USB eller CD, både KML och foton finns det inga problem?
tack
Det är mycket intressant all denna information, jag redan uppnått plats bilderna i mitt KML från min hårddisk, men jag måste leverera bilder och KML på en CD till en kund, och som ni vet en del PC har CD katalog som D: \ och andra som E: \ eller F: \, vet du redan beroende på hur många hårddiskar de har, partitioner etc.
Hur kan jag berätta för min KML-fil att bilderna alltid kommer att vara i den aktuella arbetsmappen, det vill säga dra bilderna i den aktuella katalogen där KML är lagrad.
Jag har gjort det här alternativet i Excel, där jag har sett två alternativ, en där med makron där den aktuella arbetsmappen är aktiverad (det vill säga den fil med vilken en fungerar sparas) och en annan med formler där först arbetsboken extraheras och kompletteras med andra funktioner och formler.
Det finns i KML-programmeringen det alternativ där jag säger att jag vill att du ska extrahera fotot från den aktuella arbetsmappen, det vill säga varhelst filen sparas som alltid ser i samma katalog för fotot, eller de är bara mina drömmar ?
tack
Jag har försökt att placera bilderna som du säger i exemplet, men jag får bara det tomma utrymmet, jag har kopierat fotona till samma mapp där kmz är och det förblir detsamma, snälla hjälp mig.
Tack för dina koder för att skriva in bilder på google, koden med http-länk fungerar men den här koden tar inte bilden är tom.
Prova med:
Bilden och KMZ-filen måste vara i samma mapp. Användbar när du vill transportera filer från en dator till en annan.
hälsningsredaktör tack för hjälpen, jag hoppas att mina bekymmer tjänar och hjälper många människor snart med fler frågor